Wat is een mobile first webdesign?
mobile first webdesign
ook hoger in Google. Voor een solide toekomst is het belangrijk mee te gaan in deze transitie.De voordelen van een mobile first webdesign
- Genereer meer verkopen
- Scoor hoger in Google
- Betere gebruikerservaring
- Korte laadtijden
- Verbeter het conversiepercentage
Andere CRO diensten
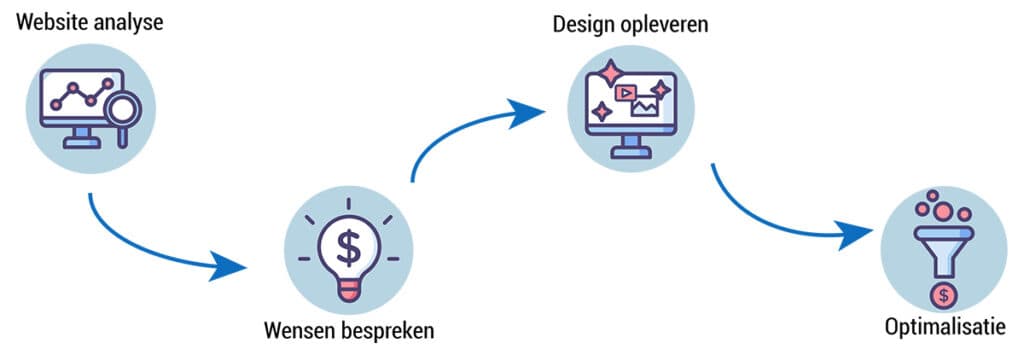
Stapsgewijs naar een succesvol mobile first webdesign
Stap 1: Website analyse
Heb je al een website of wil je een compleet nieuwe website laten bouwen? In beide gevallen voeren we een grondige analyse uit. Met behulp van Google Analytics en Hotjar onderzoeken we hoe we eventuele knelpunten kunnen verbeteren.
Stap 2: Wensen bespreken
Tijdens het ontwerpen van een nieuwe website houden wij rekening met specifieke wensen. Een website is een online visite kaartje van jouw bedrijf. Het is dus belangrijk dat huisstijlen en website elementen op de juiste manier geïmplementeerd worden.
Stap 3: Design opleveren
Op een vooraf afgesproken tijd leveren wij het mobile first webdesign op. We plannen een afspraak in om het design samen door te nemen. Hierbij noteren wij eventuele verbeterpunten en nieuwe wensen.
Stap 4: Optimaliseren
Nu het mobile first webdeisgn definitief is gaan we deze voorzien van eigen content. Teksten, foto's, video’s en alle andere content wordt geoptimaliseerd en overgezet naar de nieuwe website. We voeren nog een laatste check uit waarna de nieuwe website live gaat.
Benieuwd naar de kosten?
Onze webdesign expert aan het woord
Alles over een mobile first webdesign
Online oriënteren en shoppen via je telefoon is makkelijk, snel en veilig. Het is dan ook niet gek dat steeds meer consumenten fysieke winkels links laten liggen. In 2022 kocht 88% van alle 25 tot 45-jarigen wel eens iets online. Omdat steeds meer mensen gebruik maken van hun telefoon is het belangrijk om jouw website gebruiksvriendelijk te maken voor mobiele gebruikers.
Is het hebben van een mobile first webdesign belangrijk?
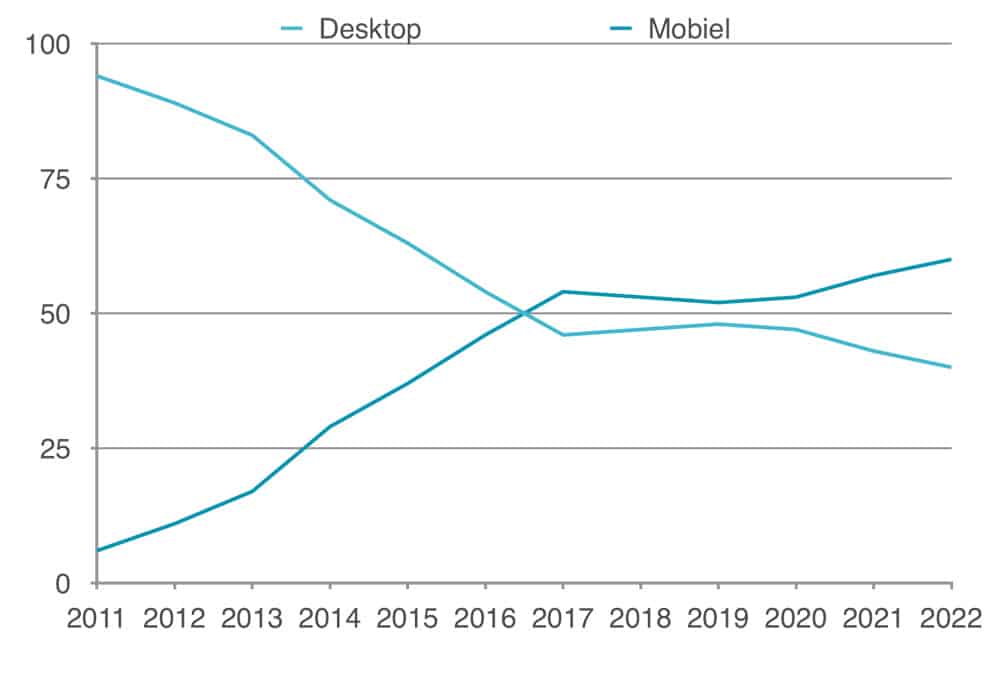
Ja, nu meer dan ooit is een mobile first webdesign van belang. Het gemiddelde aandeel mobiele website bezoekers is met 60% groter dan dat van desktop gebruikers. In de toekomst zal dit percentage naar alle waarschijnlijkheid nog verder stijgen. De online wereld verandert snel en met een mobile first webdesign ben je future proof.
Kan ik zelf nog wel aanpassen doorvoeren?
De software die wij gebruiken voor klanten is zeer gebruiksvriendelijk en erg snel. In een handomdraai vervang je een foto of pas je tekst aan. Uiteraard helpen wij je altijd als je ergens niet uitkomt. Vaak kiezen onze klanten er voor om ook op het gebied van online marketing samen te werken. In dit geval voeren wij de benodigde veranderingen zelf door.
Zit ik ergens aan vast?
Nee hoor, het ontwikkelen van een mobile first webdesign doen we op project basis. Wanneer het project is afgerond hoef je ons niet meer te betalen. Vaak kiezen bedrijven er wel voor de hosting en software licenties via ons te laten lopen omdat dit goedkoper is.
8 tips voor een mobile first webdesign
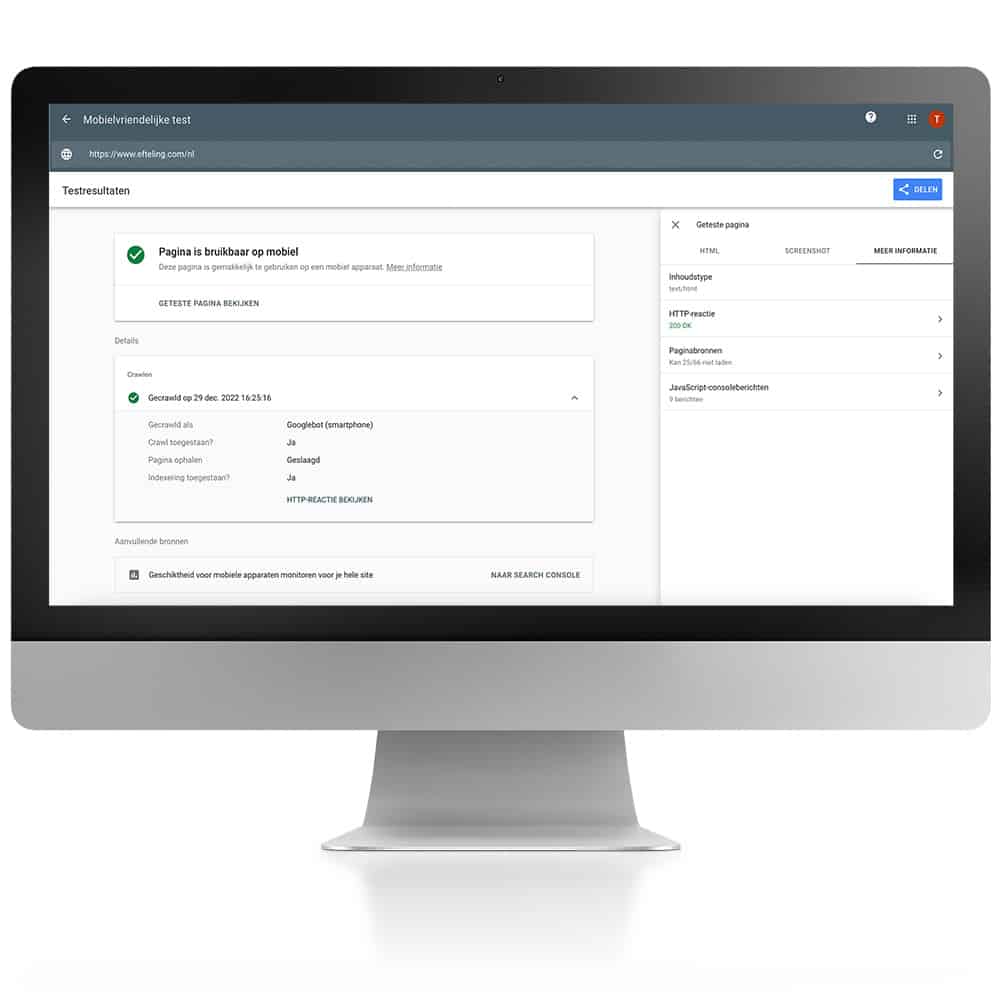
Gebruik Google's mobile friendly test tool

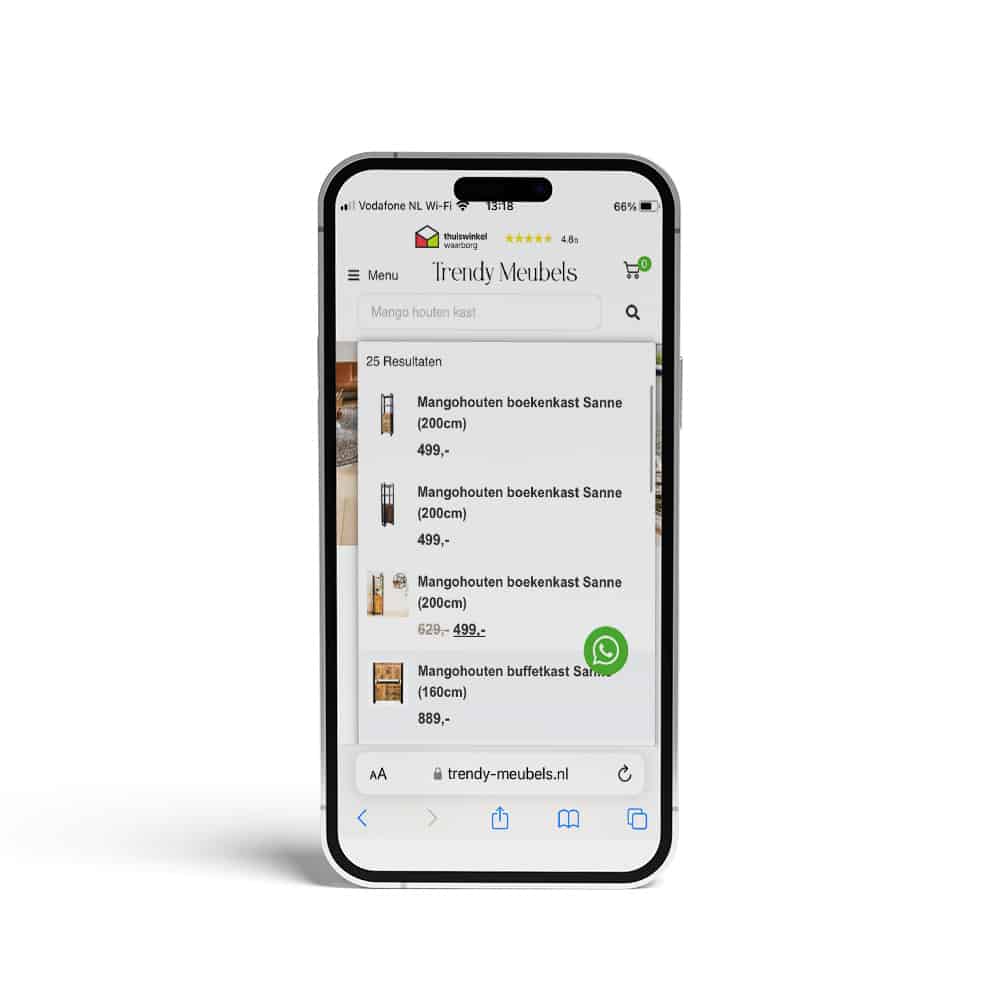
Maak gebruik van interactieve zoekbalk
Mobiele gebruikers maken vaak gebruik van de zoekbalk om te navigeren. De meest gebruiksvriendelijke zoekbalken geven visuele resultaten al weer tijdens het typen. Een kleine thumbnail afbeelding voorzien van een titel, korte tekst en een eventuele prijs helpt de gebruiker bepalen welke resultaten relevant zijn.

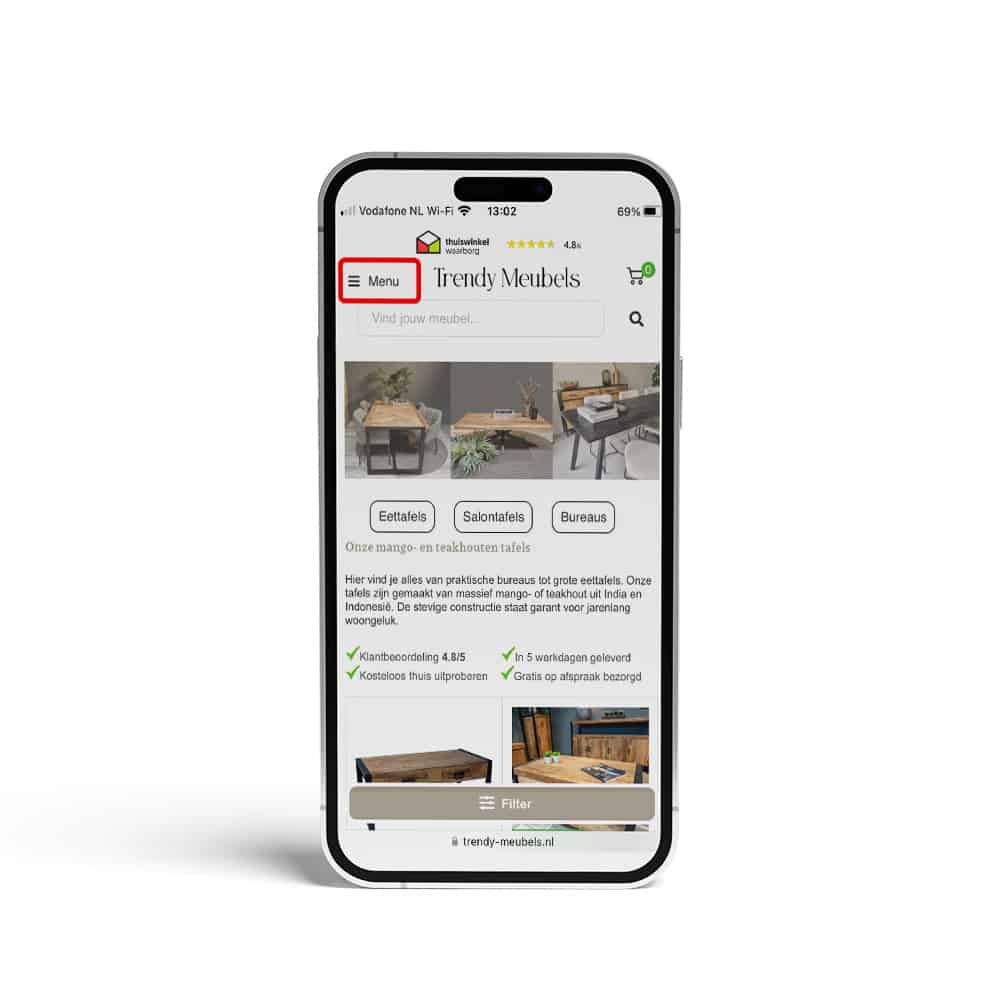
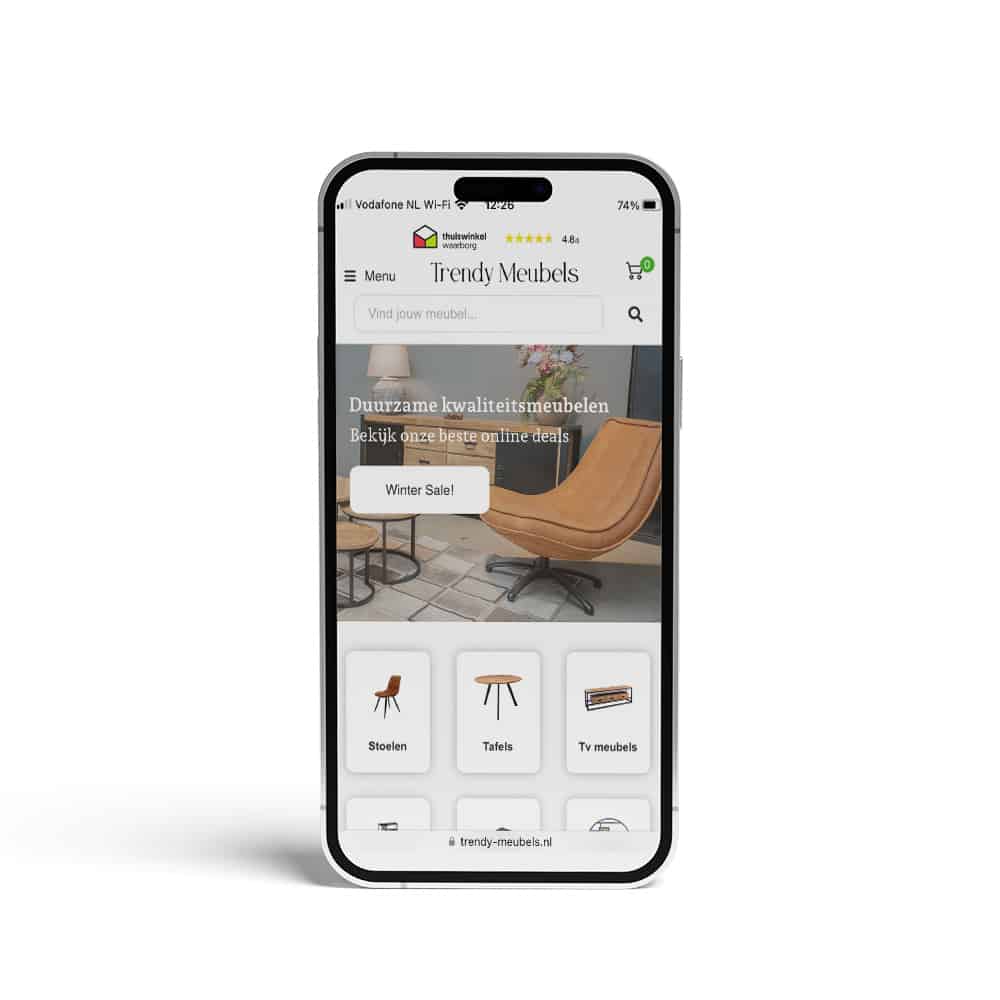
Kies een duideijke navigatiestructuur
Een hamburger menu links boven in beeld is een logische startplek om te navigeren. Vanuit daar kun je de pagina’s, diensten en producten op een voor jouw logische wijze categoriseren. Door gebruik te maken van kleine afbeeldingen ondersteun je de verschillende menu items op een visuele wijze.

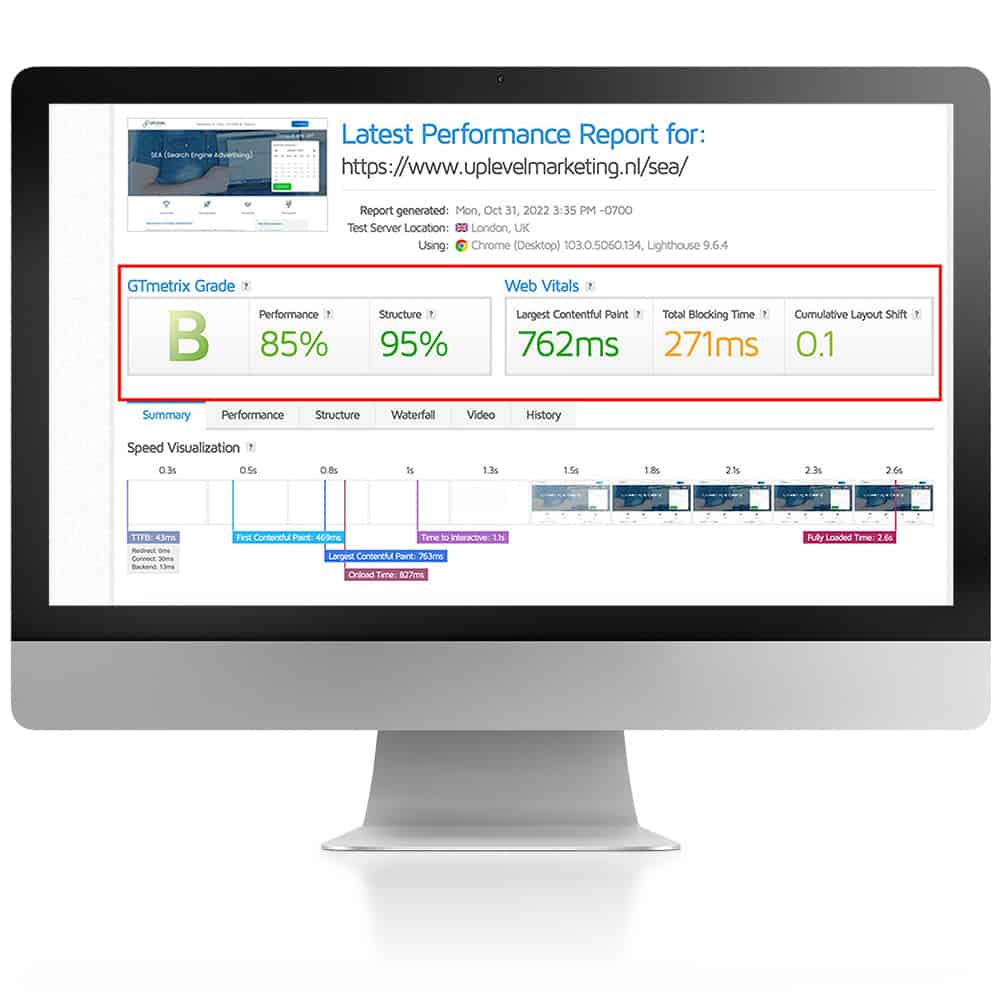
Zorg voor korte laadtijden
- Een snelle server in de buurt van waar je klanten wonen. Komen je klanten uit Nederland? Kies dan voor een server in Nederland.
- Optimaliseer foto’s door ze gecomprimeerd in formaat aan te leveren
- Scan je website met GT metrix en Google Lighthouse om de snelheid te beoordelen.

Laat enkel de meest relevante informatie zien
Op een mobiel scherm is de ruimte zeer beperkt. Denk goed na over welke informatie je juist wel of juist niet laat zien. Houd daarnaast ook rekening met het verticale formaat. Voor goed overzicht is het belangrijk dat tekst goed leesbaar is en er ook voldoende witruimte is.


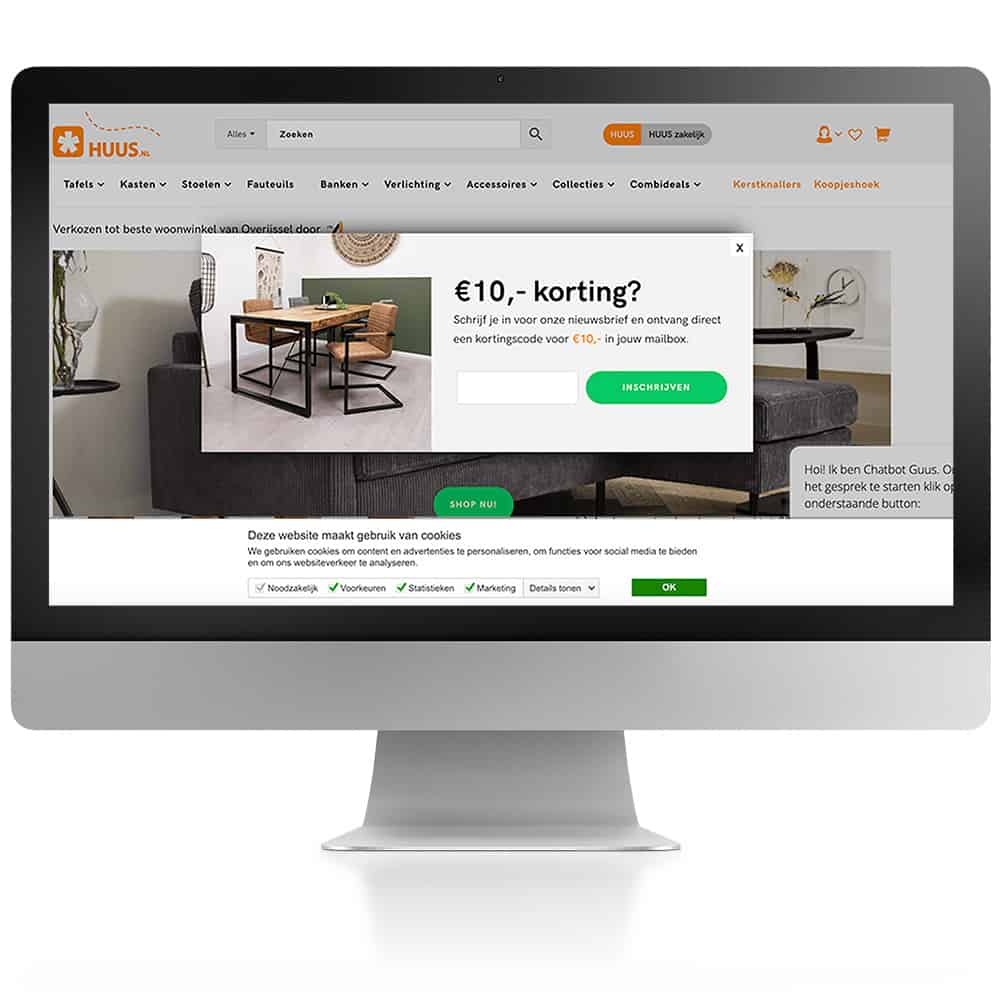
Voorkom onjuist gebruik van pop-ups
pop-up
waardevol is. Wanneer iemand net op je website geland is wordt een pop-up met een “speciale aanbieding” eerder als irritant ervaren dan als iets positiefs.
Maak gebruik van verschillende browsers
De manier waarop jouw website wordt weergegeven kan verschillen tussen verschillende browsers. Het is belangrijk om regelmatig het mobile first webdesign te checken in de meest populaire browsers. De meest gebruikte internetbrowsers ter wereld in 2022 zijn:
- Google Chrome (66%)
- Safari (19%)
- Edge, firefox, Opera etc.. (15%)
Test het design op verschillende mobiele apparaten
Schermformaten van mobiele telefoons verschillen onderling enorm. Houd tijdens het maken van een mobile first webdesign rekening met deze verschillende formaten. Vaak is het beter om tijdens het design rekening te houden met % in plaats van pixels. Maak gebruik van de responsive design mode in Safari en Google Chrome om het design op verschillende mobiele apparaten te testen.