De User Experience van je website verbeteren?
bouncepercentage
, verlaagt hetconversiepercentage
en zorgt ervoor dat mensen je website weer verlaten voordat hij geladen is. Dat wil je niet toch? Wij voeren UX analyses uit om pijnpunten bloot te leggen en testen hypotheses om de UX te verbeteren.De voordelen van een goede UX
- Verhoog het conversiepercentage
- Meer verkopen uit adbudget
- Tevreden klanten
- Minder abandoned carts
- Professionelere uitstraling
Andere CRO diensten
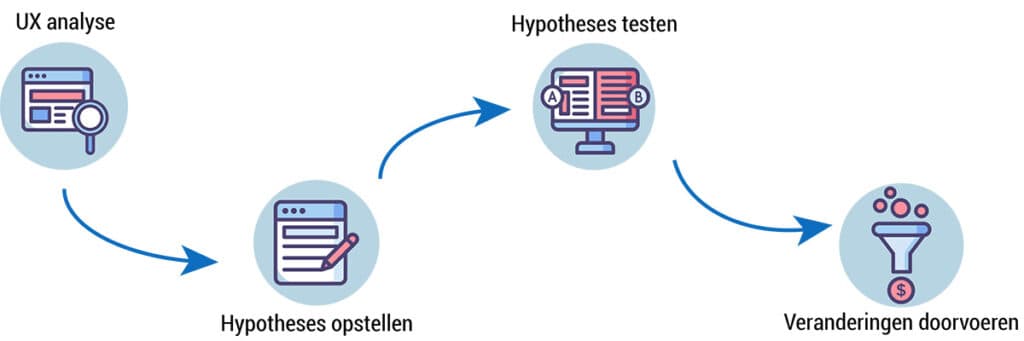
Stapsgewijs naar een betere UX
Stap 1: UX analyse
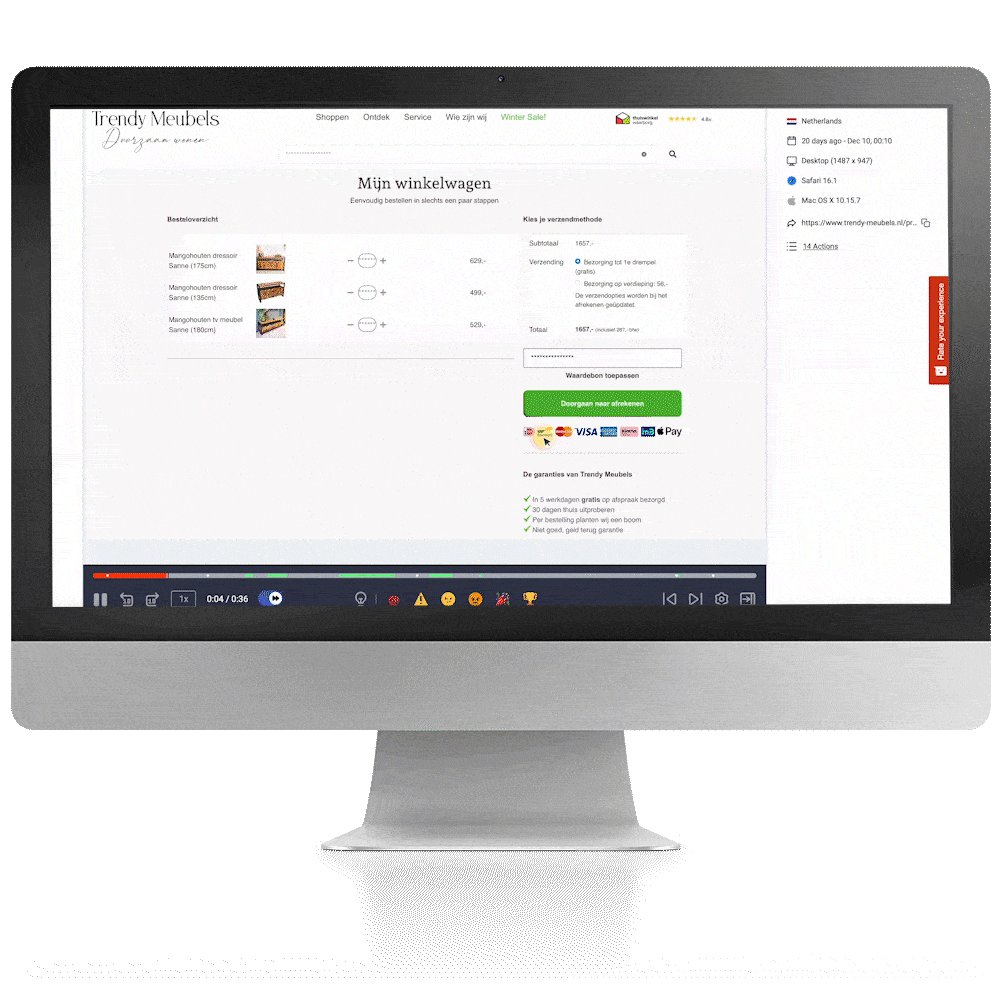
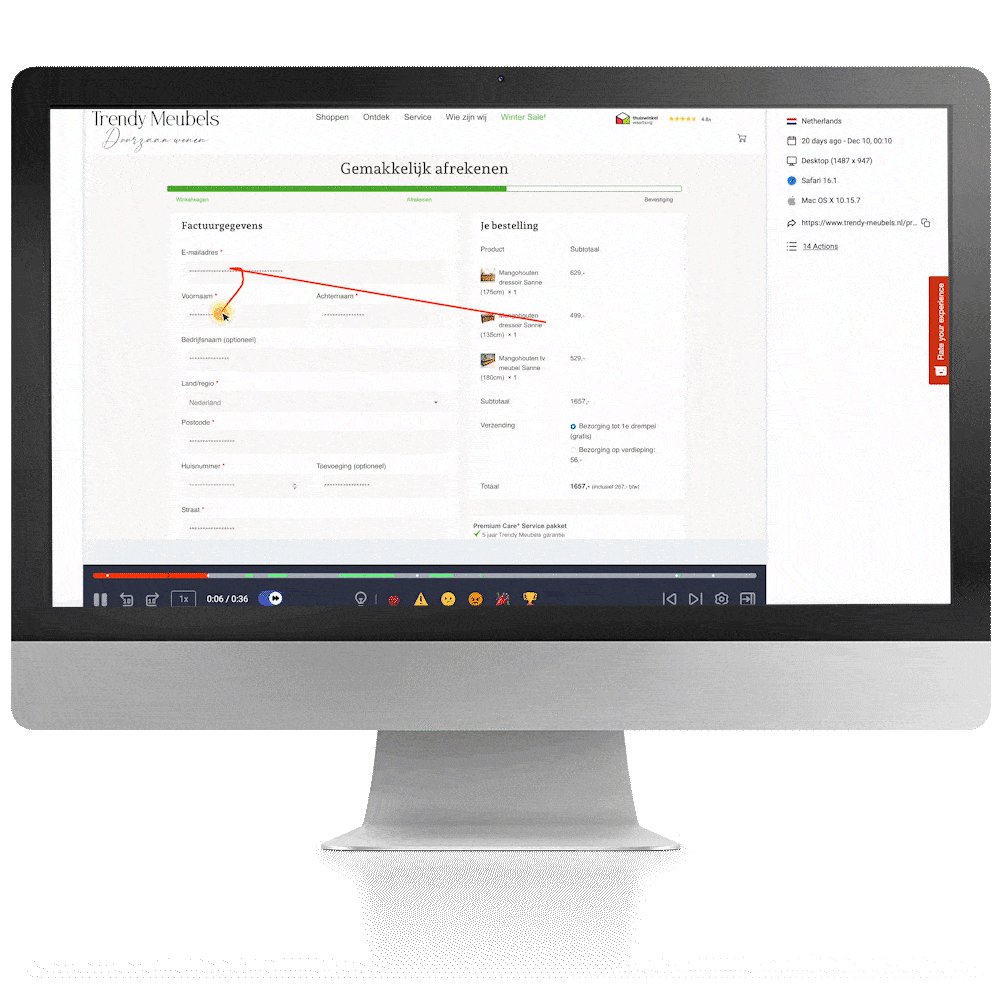
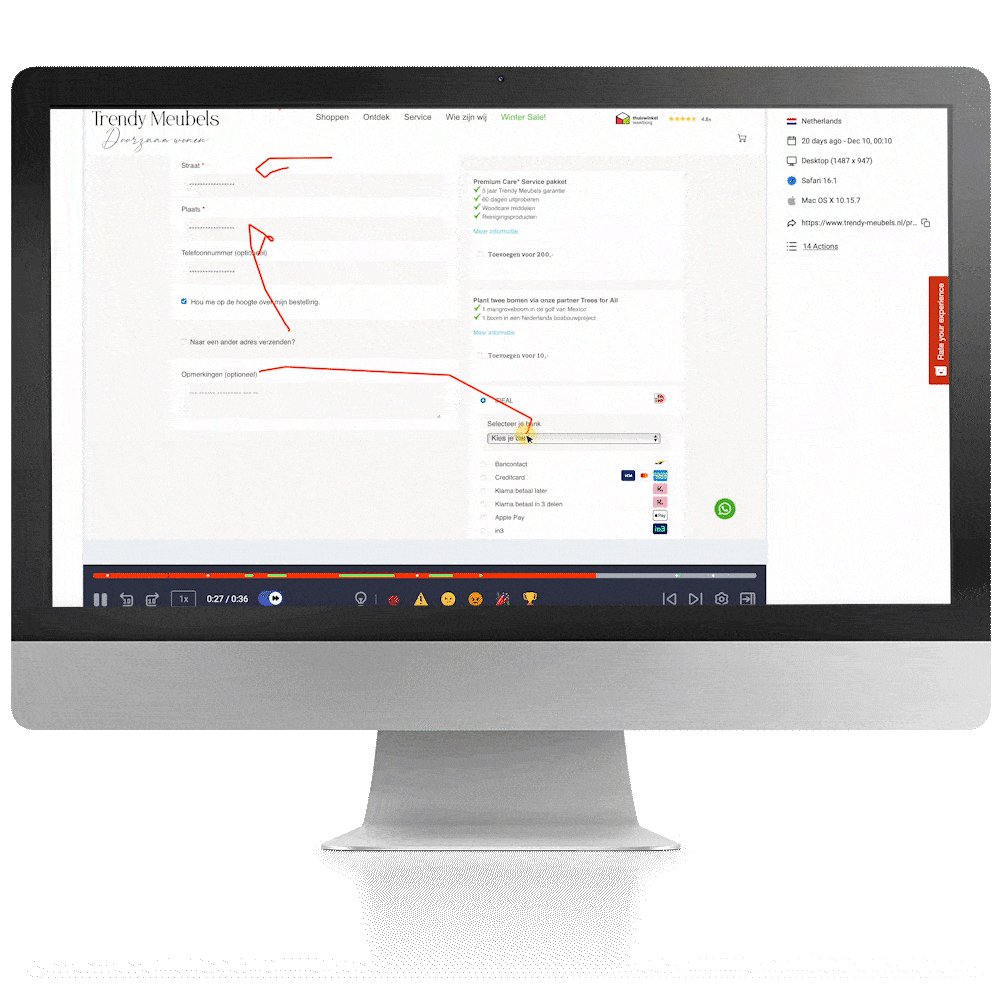
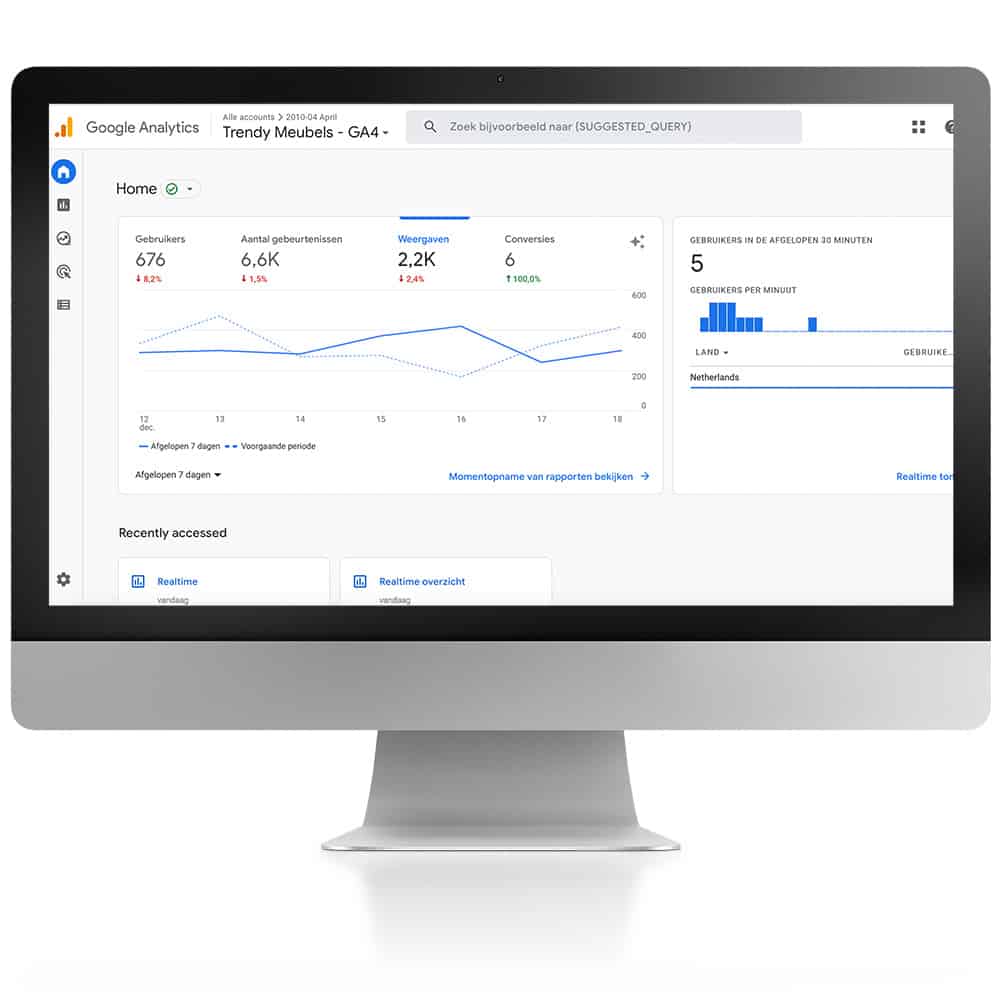
Bij UX staat de gebruiker centraal. Daarom is het belangrijk om je eigen mening aan de kant te schuiven en een objectieve data-analyse uit te voeren. Door gebruik te maken van Google Analytics of Hotjar hebben wij al snel duidelijk waar de knelpunten zitten.
Stap 2: Hypotheses opstellen
Wanneer de knelpunten bekend zijn gaan we nadenken hoe deze opgelost kunnen worden. Dit noemen we hypothese vorming. Vaak maken we verschillende hypotheses waarna de variant met de meeste potentie getest wordt.
Stap 3: Hypotheses testen
Een hypothetische verandering voeren we nooit zomaar door in het webdesign. We willen graag zeker weten dat deze namelijk werkt. Hiervoor zetten we een a/b test op. Door bezoekers naar een versie A en een versie B te sturen komen we er snel achter welke variant het beste werkt.
Stap 4: Veranderingen doorvoeren
Afhankelijk van de a/b test uitkomst passen we het webdesign aan. Is het resultaat verbeterd maar nog niet naar wens? Dan begint deze empirische cyclus weer opnieuw. Door op deze wijze te werken zijn wij altijd zeker van positieve resultaten op de lange termijn.
Benieuwd naar de kosten?
Onze UX specialist aan het woord
Alles over het verbeteren van de UX
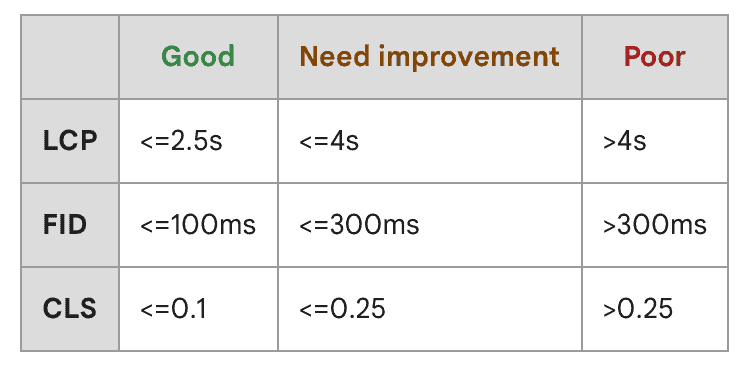
Core Web Vitals
ook een Search Engine Optimization (SEO) ranking factor in Google. Door het verbeteren van de UX te prioriteren voorkom je dat potentiële klanten weglopen.Een slechte UX is herkenbaar
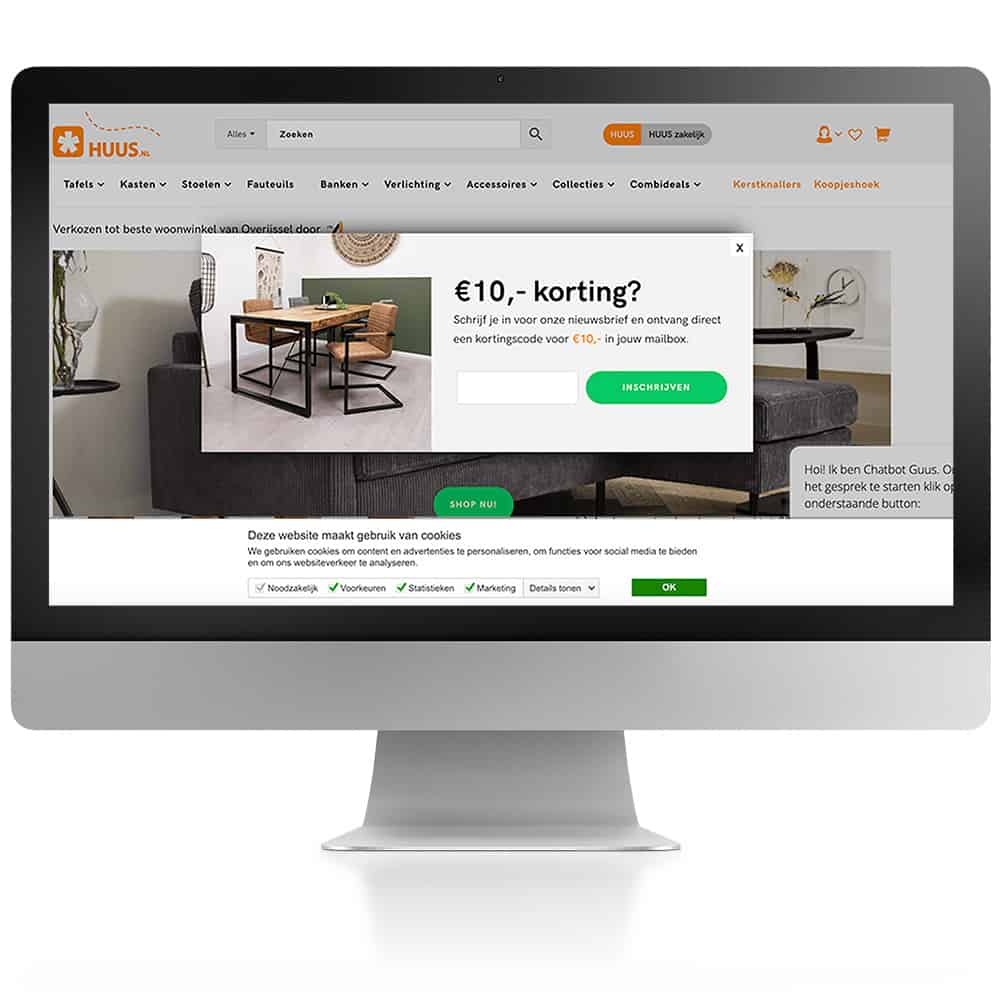
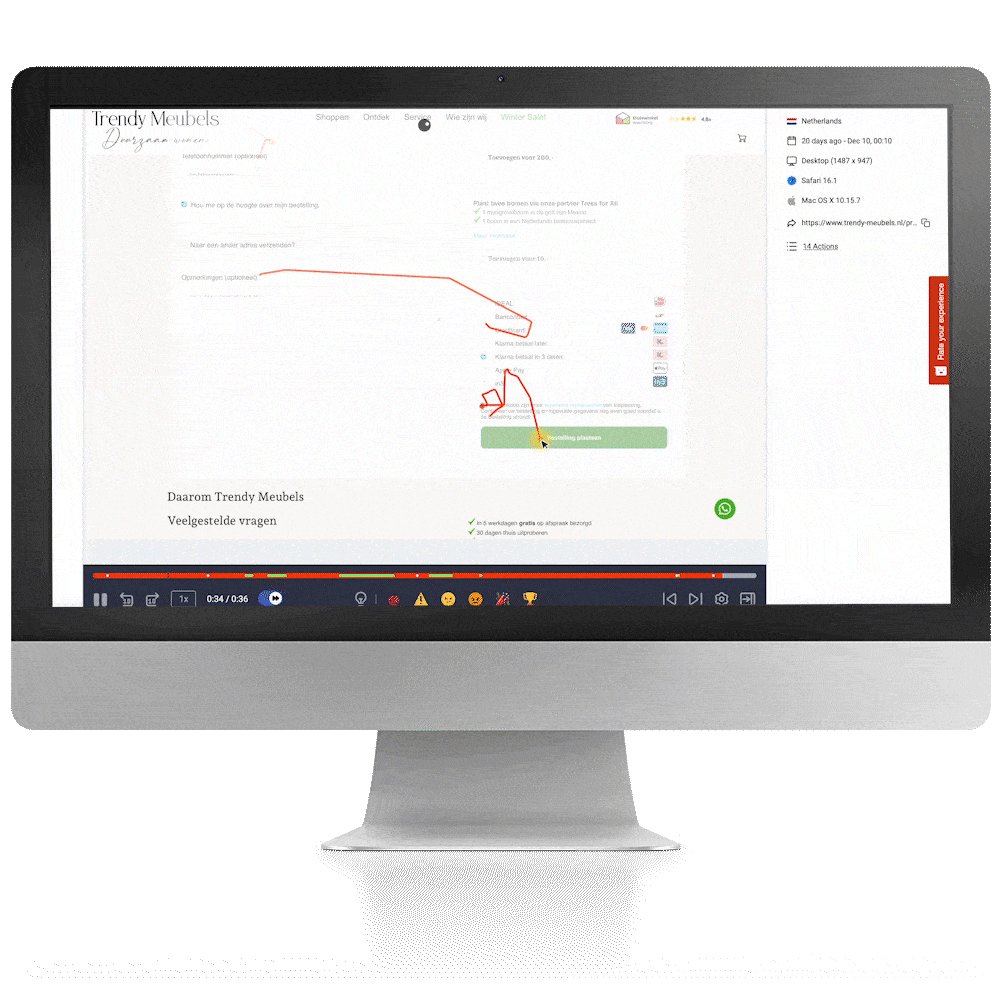
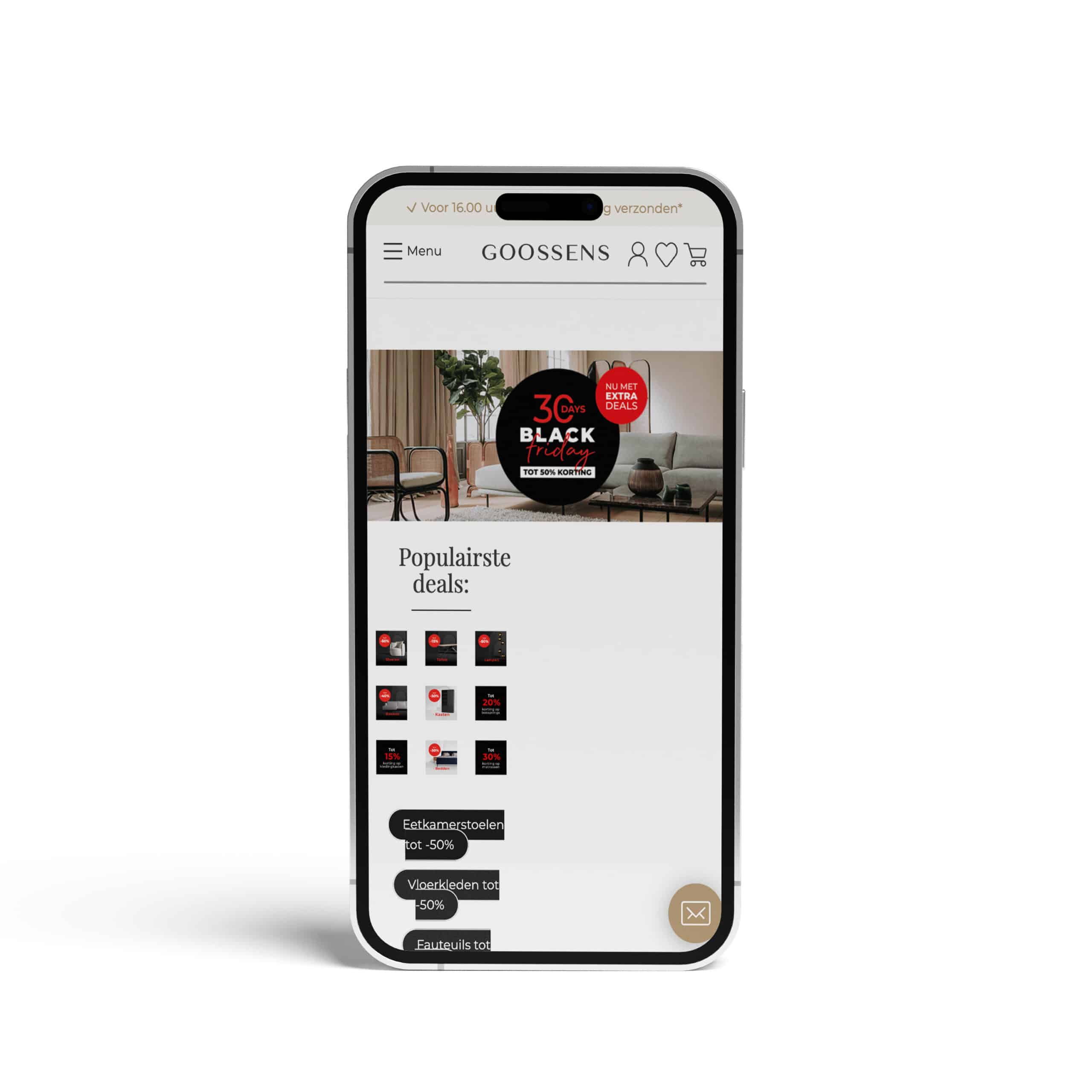
Dit herken je vast wel: Nog geen 5 seconde op een website en direct al 3 pop-up’s weg geklikt. één cookiebanner (oke, die moet), één pop-up met een aanbieding (terwijl ik niet eens weet wat ik wil) en één chat pop-up met een medewerker die wil chatten. Ook zit het navigatie menu onder in beeld en laadt de website niet goed op mijn mobiel. Dit is slechts een greep uit de UX problemen die voor een negatieve klantervaring zorgen.
Het verbeteren van de UX heeft prioriteit
Een goede UX is super belangrijk voor een website of webshop die verkoopt! Omdat UX bij veel online bedrijven weinig prioriteit heeft biedt dit kansen om je concurrenten te overtreffen. Door structureel de gebruikers ervaring te verbeteren creëer je een sterkere markt positie, genereer je meer verkopen en verlaag je kosten.
Hoe wij werken
8 tips om de UX te verbeteren
Probeer niet het wiel opnieuw uit te vinden
Soms zien we wel eens dat websites uniek proberen te zijn door elementen op een andere plek te zetten dan daar waar je ze als klant zou verwachten. Enkele voorbeelden hiervan zijn:
- Navigatie menu onder in beeld
- Cart icoon links boven
- Chat icoon links onder
Vanwege ervaringen op andere websites hebben gebruikers een bepaalde verwachting van waar dit soort elementen staan. Door dit te veranderen schep je verwarring, en verwarring leidt tot minder verkopen.

Gebruik voldoende witruimte
Call To Actions (CTA’s)
beter op, oogt een website moderner en houd je de website overzichtelijk. Ook websites van bekende merken kunnen dit verbeteren.
Hou het simpel
Mensen zijn goed in het overdenken van dingen die in essentie erg simpel zijn. Uiteindelijk raakt de klant het overzicht kwijt of krijgt hij keuzestress. Mooie voorbeelden hiervan zijn:
- De klant te veel opties geven
- Overmatig gebruik van animaties
- Meerdere CTA’s op één pagina
- Complexe menu structuur
- Niet de juiste filteropties
- Overmatig gebruik van vakjargon
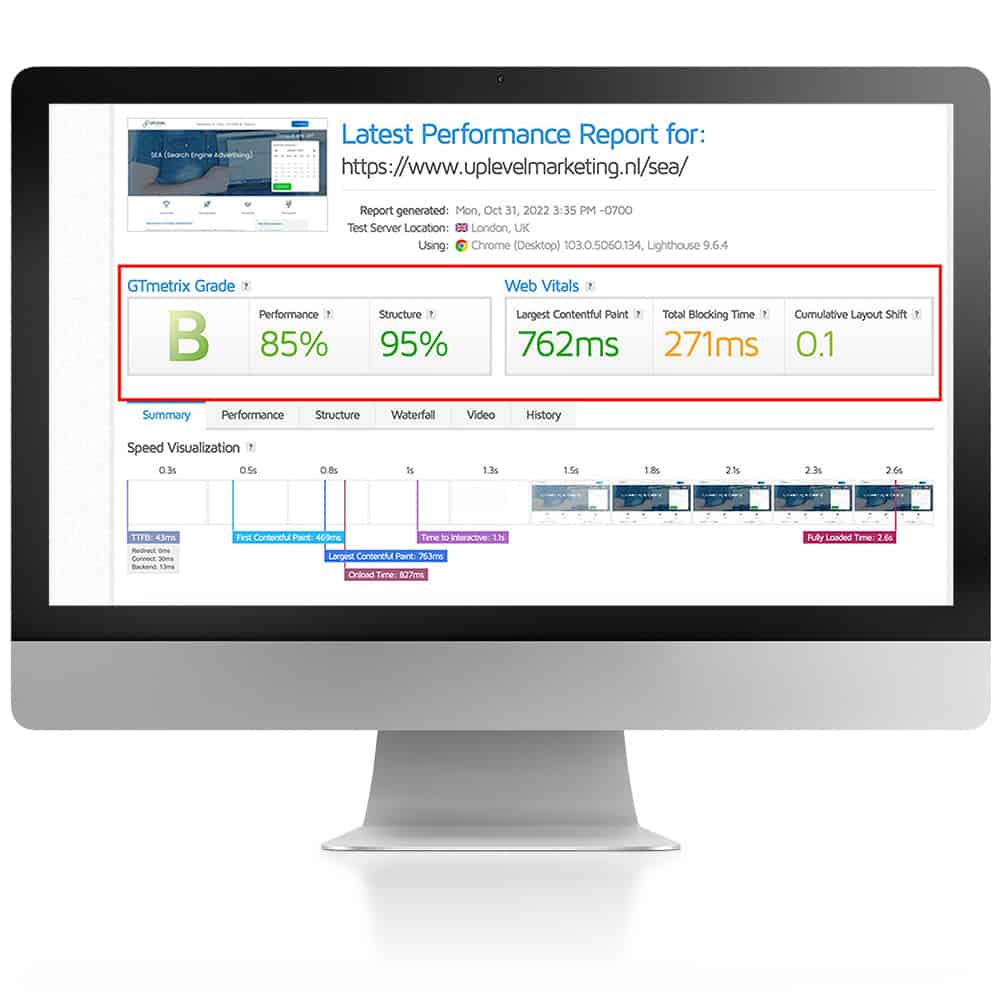
Zorg voor korte laadtijden
Wanneer een website langer dan 3 seconden nodig heeft om te laden haakt gemiddeld als zo’n 40% af. Dit percentage neemt nog verder toe als laadtijden nog langer duren. Streef laadtijden na van <3 seconden.
De laadtijd van je website check je gemakkelijk met GT metrix of Google Lighthouse. Een goede laadtijd is sinds 2022 ook een ranking factor voor Google. Als je organisch gevonden wilt worden op Google is het verstandig de laadtijden te minimaliseren.
De belangrijkste redenen waarom een website niet snel laadt:
- Onvoldoende server capaciteit
- Geen gebruik van een
- Niet geoptimaliseerde mediabestanden zoals foto’s en video’s
- Locatie van de server bevindt zich niet daar waar je meeste klanten zijn
- Slecht gecodeerde thema’s
- Overmatig gebruik van

Optimaliseer voor mobiele gebruikers
mobiel responsief
” maar “mobile first” te maken. Wat we hiermee bedoelen is dat een website in essentie gemaakt is voor mobiele gebruikers. En pas daarna geoptimaliseerd wordt voor desktop. Daar waar concessies gemaakt moeten worden zal dit de minste UX belemmering opleveren.

Analyseer concurrenten
Kies de juiste analyse tools
trackers
juist geïnstalleerd worden op je website!

Doe onderzoek naar je doelgroep
buyers persona
te maken.