Wat is speed optimization?
conversiepercentages
enorm. Anno 2023 verliezen online ondernemers enorm veel omzet vanwege trage websites en webshops.De voordelen van speed optimization
- Verbeterde gebruikerservaring
- Hoger conversiepercentage
- Professionelere uitstraling
- Betere posities in Google
- Lagere online marketing kosten
Andere webdevelopment diensten
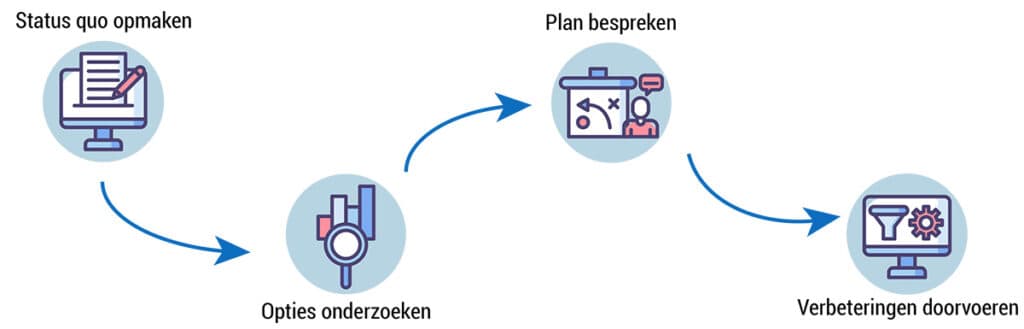
Stapsgewijs naar super korte laadtijden van jouw website of webshop
Stap 1: Status quo opmaken
Voordat we een website kunnen versnellen kijken we eerst waar we nu staan. Met GT Metrix en Google Lighthouse voeren we snelheidstesten uit van belangrijke pagina’s. Om de betrouwbaarheid te verhogen voeren we deze testen verspreid over de dag uit.
Stap 2: Opties onderzoeken
Op basis van deze testresultaten gaan we in de soft- en hardware van jouw website opzoek naar mogelijke verbeterpunten. Alle gevonden verbeterpunten leggen wij vast in een rapport.
Stap 3: Plan bespreken
Nu het onderzoek voltooid is bespreken we samen de mogelijkheden en maken we een plan van aanpak. Afhankelijk van de complexiteit stellen we een deadline op wanneer de snelheidsoptimalisatie voltooid is.
Stap 4: Verbeteringen doorvoeren
Alle besproken verbeteringen voeren wij volgens plan uit. Gedurende deze fase checken wij regelmatig de functionaliteit van de website en lossen we eventueel ontstane fouten direct op. Tevens voeren we opnieuw snelheidstesten uit om de behaalde winst zichtbaar te krijgen.
Benieuwd naar de kosten?
Onze webdeveloper aan het woord
Alles over speed optimization
Alhoewel we anno 2023 in het tijdperk van 5G leven hebben enorm veel internet gebruikers nog last van trage websites en webshops. Online ondernemers laten vanwege lange laadtijden dagelijks enorm veel omzet liggen… zonde! Het conversiepercentage van WallMart steeg maar liefst 2% per seconde dat de website sneller laadde.
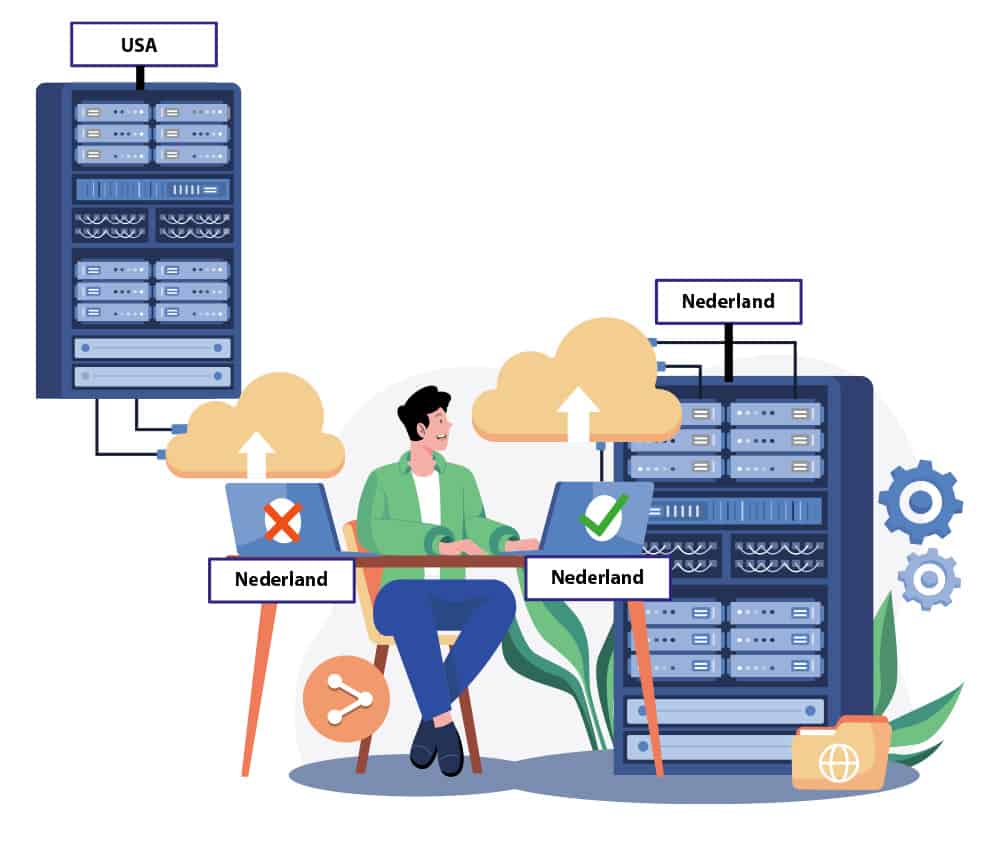
Snelle server, daar waar je klanten zitten
Bij voornamelijk veel startende online ondernemers zien wij veel server-side problemen die voor lange laadtijden zorgen. In veel gevallen is er in het begin gekozen voor een goedkope server in het buitenland, nu de online onderneming klanten genereert komt deze server al snel te kort. Daarnaast zien we ook dat veel (malafide) bots serverruimte opeisen
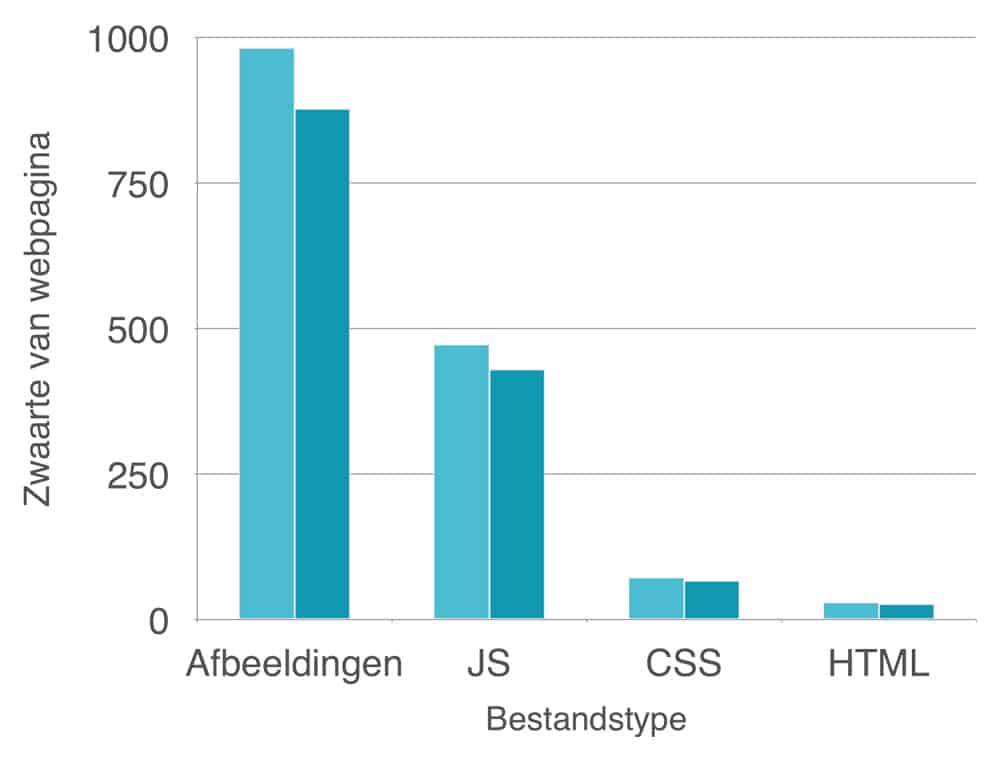
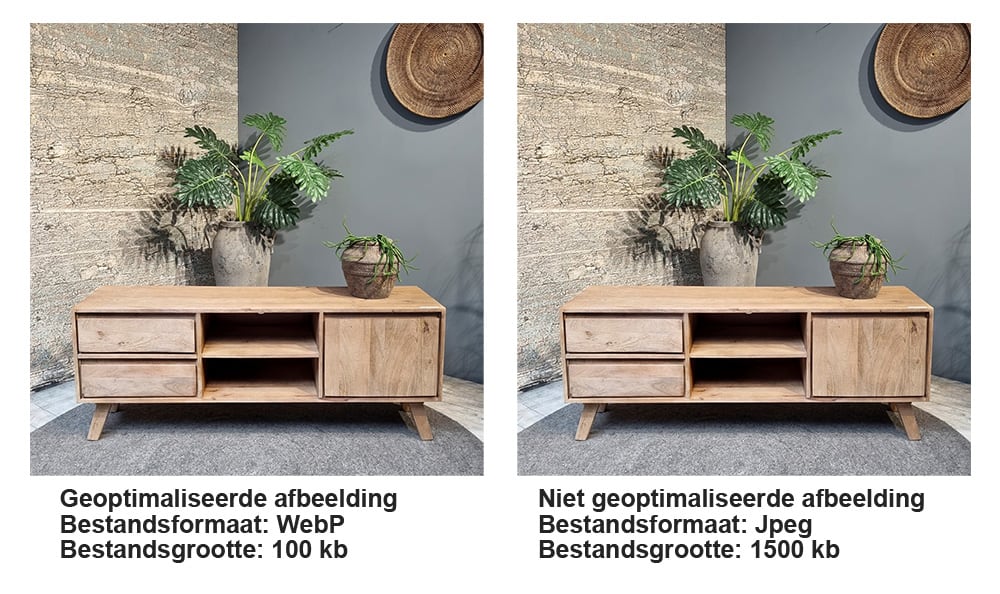
Comprimeer mediabestanden
Next-Gen
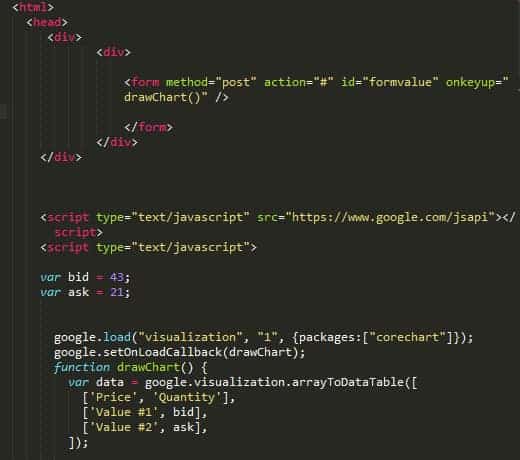
bestandsformaten.Code optimalisatie
HTML
,JavaScript
,CSS
enPHP
. Wij comprimeren en “verpakken” deze code op manieren waardoor snellere communicatie plaatsvindt tussen server en gebruiker. Code optimalisatie combineren wij altijd met caching-technieken, op deze manier is omzetverlies vanwege trage webpagina’s verleden tijd.8 tips om laadtijden van websites en webshops te verminderen
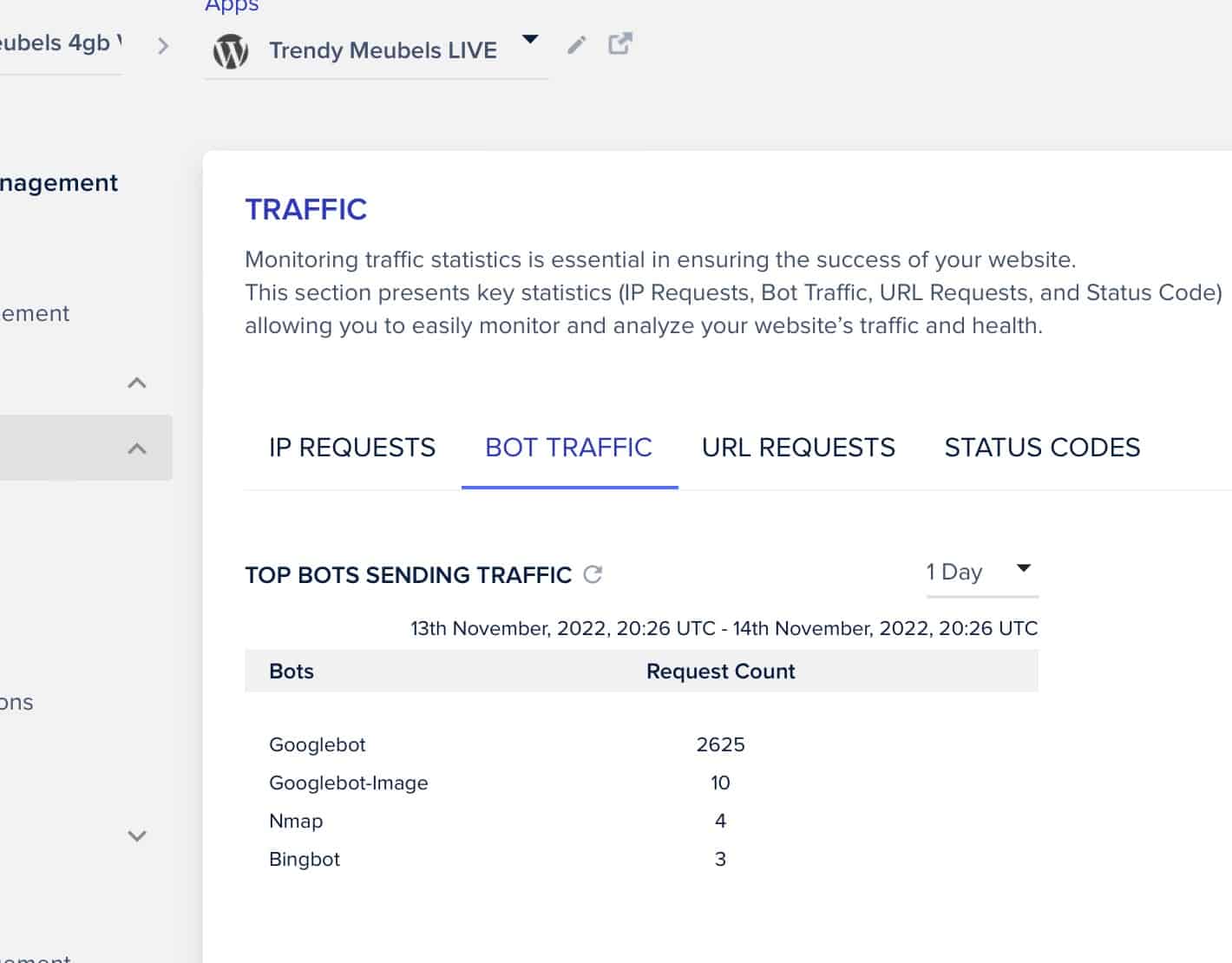
Weer overmatig (malafide) Botverkeer
gecrawlt
door bots. Veel van deze bots zijn van zoekmachines zoals Google, op deze manier indexeren zij alle pagina’s en verbetert jouw online zichtbaarheid. Ook maken criminelen gebruik van bots om zwakheden in de beveiliging op te sporen met als doel een website te hacken. Met behulp van een .htaccess (Hypertext Access) bestand is het mogelijk om bot-verkeer te reguleren. Hierdoor bespaar je enorm veel server capaciteit, dit resulteert direct in het sneller laden van alle webpagina’s.
Kies een snelle server op de juiste locatie
Naast een snelle en betrouwbare server is ook de locatie waar deze server zich bevindt van invloed op de snelheid. Staat jouw server bijvoorbeeld in Amerika, maar komen jouw website bezoekers uit Nederland? In dit geval moeten enorme afstanden overbrugt worden. Kies altijd voor een snelle en betrouwbare server in hetzelfde land waar jouw bezoekers wonen.
Optimaliseer mediabestanden
- Verklein het aantal pixels in Adobe Photoshop of Canva
- Comprimeer afbeeldingen met bijvoorbeeld ShortPixel
- Serveer de afbeeldingen in Next-Gen formats zoals
- Verklein het aantal pixels in Adobe Premiere Pro
- Verkort de duur
- Maak gebruik van videoservice providers zoals YouTube of Vimeo
- Maak een bestand van de video

Cache alle webpagina's
Door je website of webshop te cachen maak je in feite hap-klare kopietjes. Deze kopietjes kunnen gemakkelijk opgevraagd worden door browsers van eindgebruikers waardoor laadtijden enorm verkorten. Voor de beste resultaten richt je zowel een server-side cache, en een client-side cache in.
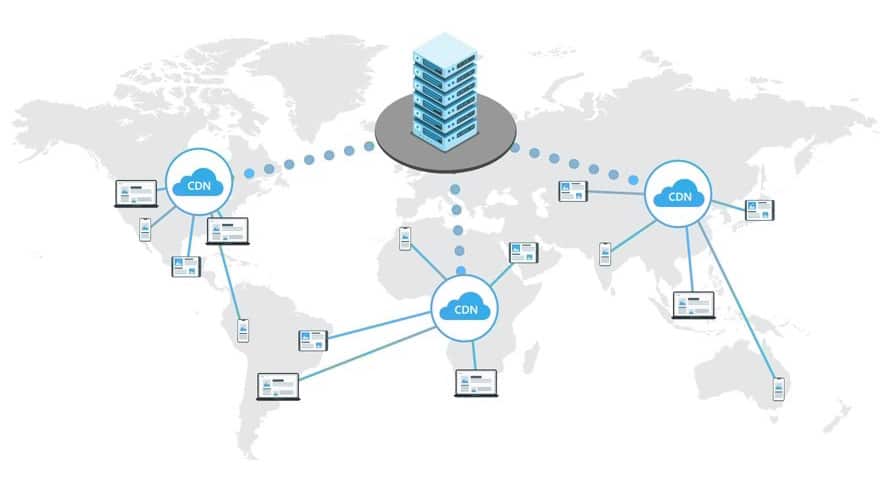
Gebruik een Content Delivery Network (CDN)
Mediabestanden hebben de grootste invloed op hoe “zwaar” een website is. Zeker wanneer de server en eindgebruiker ver van elkaar verwijderd zijn levert dit lange laadtijden op. In dit geval kan een CDN de oplossing zijn. Via een CDN netwerk worden alle mediabestanden opgeslagen op strategische locaties over de gehele wereld. Alhoewel de website nog steeds opgevraagd wordt vanaf de originele server, worden mediabestanden vanaf een server in de buurt geleverd.

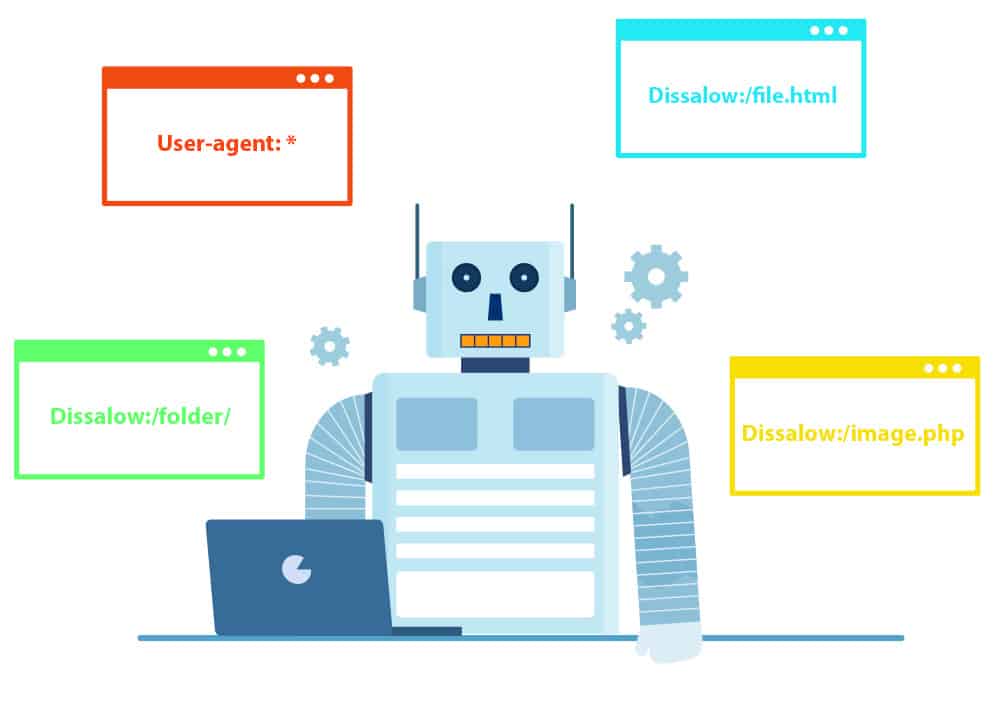
Leg bots regels op met een Robots.txt bestand
Robots.txt, soms ook Robots Exclusion Protocol genoemd, is een bestand op een website. In dit bestand staan regels waar bots die een website crawlen zich aan moeten houden. Op deze manier ga je zuinig om met de servercapaciteit en het crawlbudget van zoekmachines zoals Google.

Maak gebruik van lazy-loading
view-port
is. Op deze manier worden website elementen pas ingeladen wanneer dit ook echt nodig is.
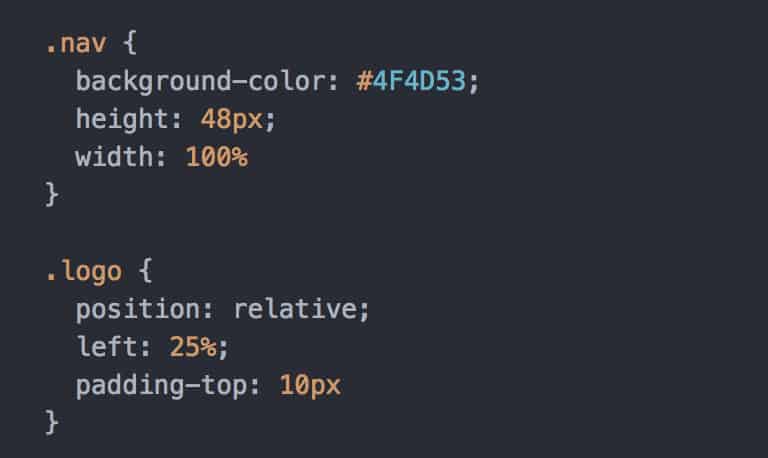
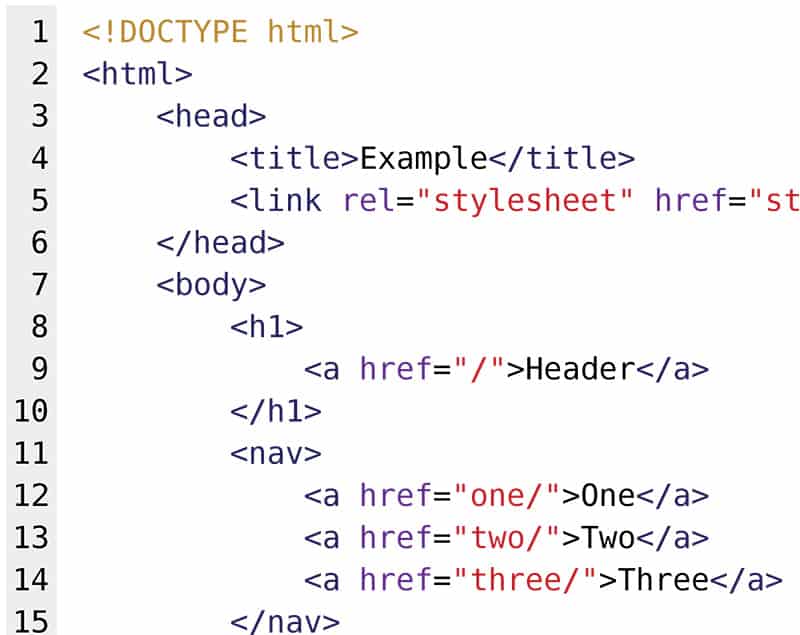
Optimaliseer code
HTML
,JavaScript
,CSS
enPHP
. De manier waarop deze code standaard geleverd wordt aan eindgebruikers is uiterst in-efficiënt. Door pakketjes code te combineren en gecomprimeerd aan te bieden aan eindgebruikers kunnen enorme snelheidswinsten behaald worden.