Liever naar dit artikel luisteren?
Inhoudsopgave
Verbeter zo de interactie met klanten
Merk je dat een te klein percentage van alle bezoekers jouw dienst of product daadwerkelijk koopt? Dan kan het verbeteren van de klantinteractie een vrij simpele oplossing zijn. Een contact knop is al lang niet meer voldoende om bezoekers aan te zetten tot reageren. Maar wat dan wel?
Tips voor meer interactie met je klant
De reden waarom sommige websites en webshops zo veel interactie weten te creëren met klanten is omdat de opbouw en inhoud van elke pagina hierop afgestemd is. De volgende punten zullen de mate van interactie bevorderen:
Gebruik speciale landingspagina’s Bezoekers zijn altijd opzoek naar de juiste informatie. Met behulp van landingspagina’s voorzie je zeer doelgericht in deze informatie behoefte.
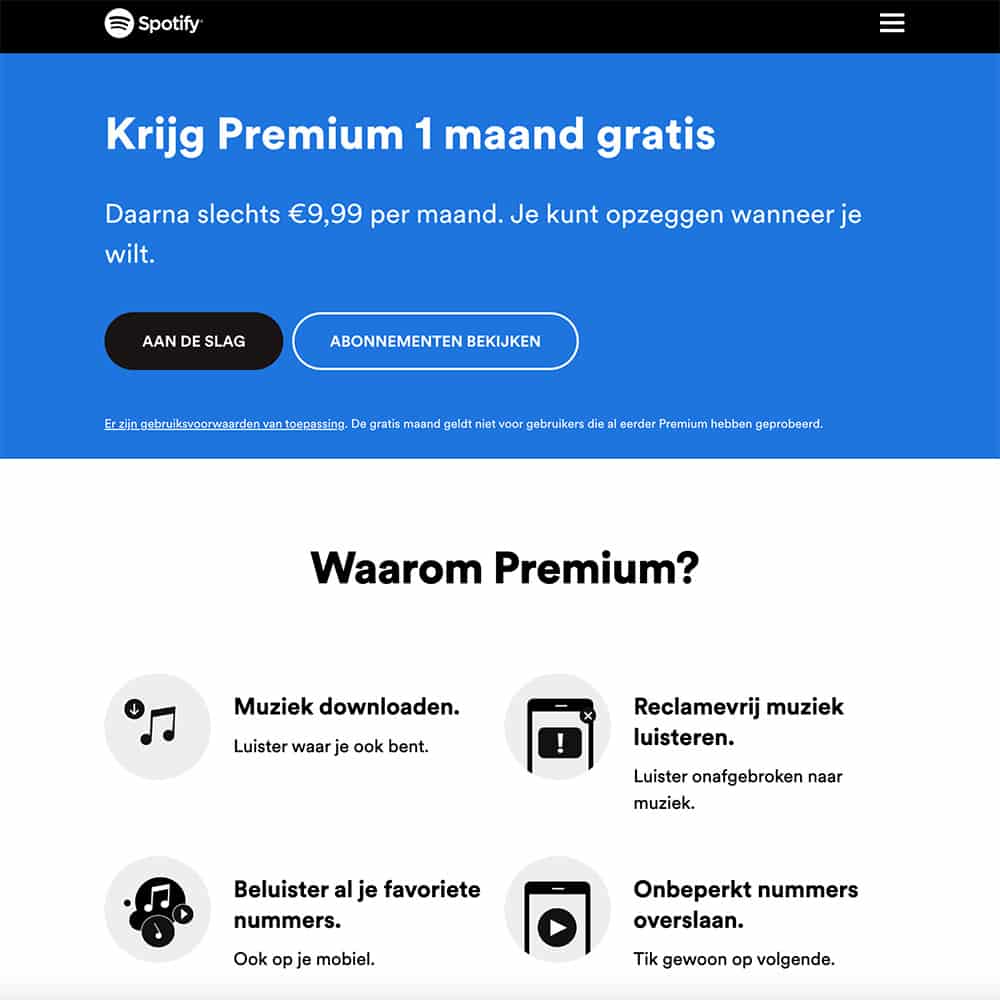
Plaats duidelijke Call To Action (CTA) knoppen De CTA knop beschrijft letterlijk wat de bezoeker moet doen om dieper in de marketingfunnel te komen om hem te converteren. Voorbeelden van CTA knoppen zijn:
- Offerte opvragen
- Contact opnemen
- Toevoegen aan winkelwagen
- Zoeken
- Bestellen
Op elke pagina zou slechts één primaire CTA knop aanwezig mogen zijn. Het is dan ook belangrijk dat deze voldoende opvalt. Dit kan door contrasterende kleuren, vormen en letterypes te gebruiken. Als vuistregels zeggen we wel eens dat een CTA knop nog goed zichtbaar moet zijn als je met de ogen knijpt.
Design for the next step Op elke webpagina zou het glashelder moeten zijn wat de volgende stap is. Naast dat de eerder genoemde CTA knop hier een enorme impact op heeft is ook de inhoud van belang. Teksten, afbeeldingen en video’s dienen de bezoeker “op te warmen” voor de gewenste conversie.
Belangrijke elementen above the fold Er wordt door bezoekers steeds minder gescrold op webpagina’s. Dit komt omdat de bezoeker verwacht dat de belangrijkste informatie direct zichtbaar is. Het is dan ook verstandig om mee te gaan met dit verwachtingspatroon. De belangrijkste elementen voor interactie dienen minimaal above the fold zichtbaar te zijn, nog beter is het om deze sticky te maken. Op deze manier bewegen elementen mee met scrol bewegingen.
Klikbare contactgegevens Nu dat meer dan 80% zijn mobiele telefoon gebruikt om te internetten is het belangrijker dan ooit om contactgegevens klikbaar te maken. De belangrijkste hiervan zijn:
- Telefoonnummers: nadat op een telefoonnummer geklikt wordt moet dit nummer direct gebeld worden
- E-mailadressen: Nadat op een e-mailadres geklikt wordt moet automatisch het mailprogramma geopend worden waarbij het aangeklikte e-mailadres vooraf ingevuld staat. Nog beter is het om ook al direct het onderwerp en eventueel al het bericht vooraf in te vullen.
Houd het clean & simpel Een website of webshop met een simpel design en niet te veel afleidende elementen verkoopt beter. Jouw site neemt de functie van een verkoopmedewerker over. Een goede verkoopmedewerker beperkt zich ook tot het geven van doelgerichte informatie om de bezoeker een goede aankoopbeslissing te laten maken.
Volg gratis de marketing & webdesign videotraining
- Een webdesign dat verkoopt
- Beïnvloed klantkeuzes
- Adverteren op social media
- Word gevonden in Google
- 100% gratis no strings attached!
Responsdrempels
Voordat we dieper ingaan op responsdrempels is het belangrijk om onderscheid te maken tussen: responscategorie A (Leads genereren), hier worden uitsluitend privé gegevens gevraagd. En responscategorie B (Transacties sluiten), hier worden betalingen verricht door klanten.
Responscategorie A (Leads genereren)
De responsdrempels van laag naar hoog voor deze categorie zijn:
- Downloadbare whitepaper of e-book in ruil voor een e-mailadres
- Een nieuwsbrief in ruil voor een e-mailadres
- Een checklist of cheatsheet in ruil voor een adres
- Een brochure in ruil voor een adres met telefoonnummer
- Een offerte in ruil voor een adres en informatie over de behoefte
- Een afspraak met een accountmanager in ruil voor tijd
Responscategorie B (Transacties sluiten)
De responsdrempels van laag naar hoog voor deze categorie zijn:
- De eerste twee weken gratis bij een abonnement
- Een gratis product bij de eerste order
- De eerste zending heeft geen verzendkosten
- Jouw bestelling 14 dagen uitproberen
- Kopen met tevredenheidsgarantie en retourmogelijkheid
- Nu kopen maar achteraf betalen
- Nu kopen en direct betalen
- Een lidmaatschap of abonnement met (vele) toekomstige betaalverplichtingen
Het is aannemelijk dat de laagste responsdrempels voor 20 tot 50 keer meer interactie zorgen dan de hoogste responsdrempels.
Tips voor contactformulieren
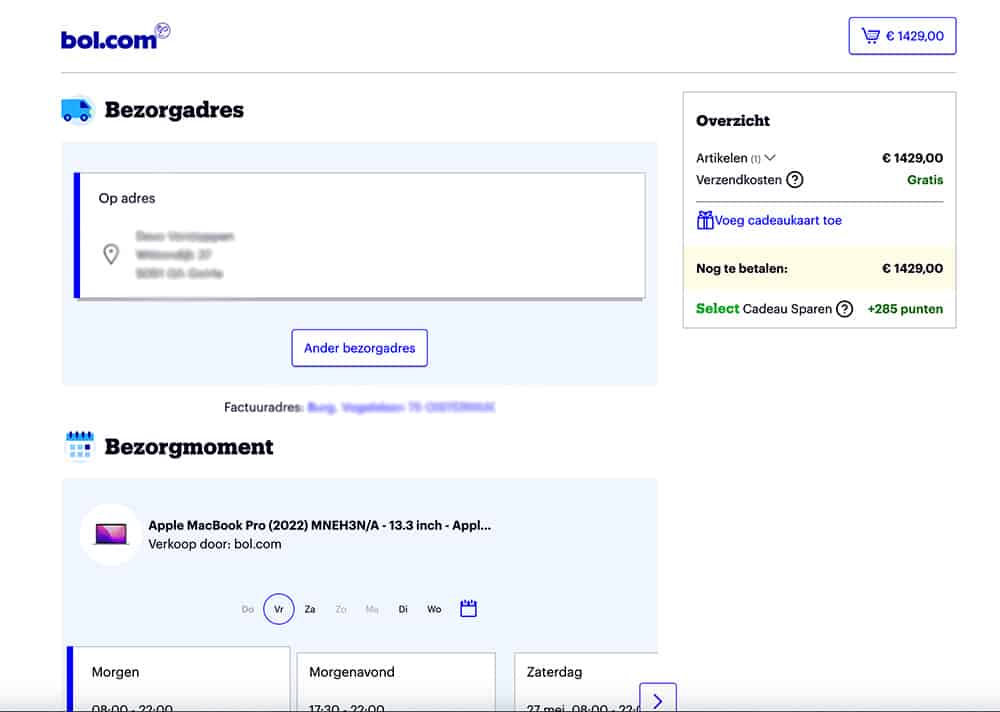
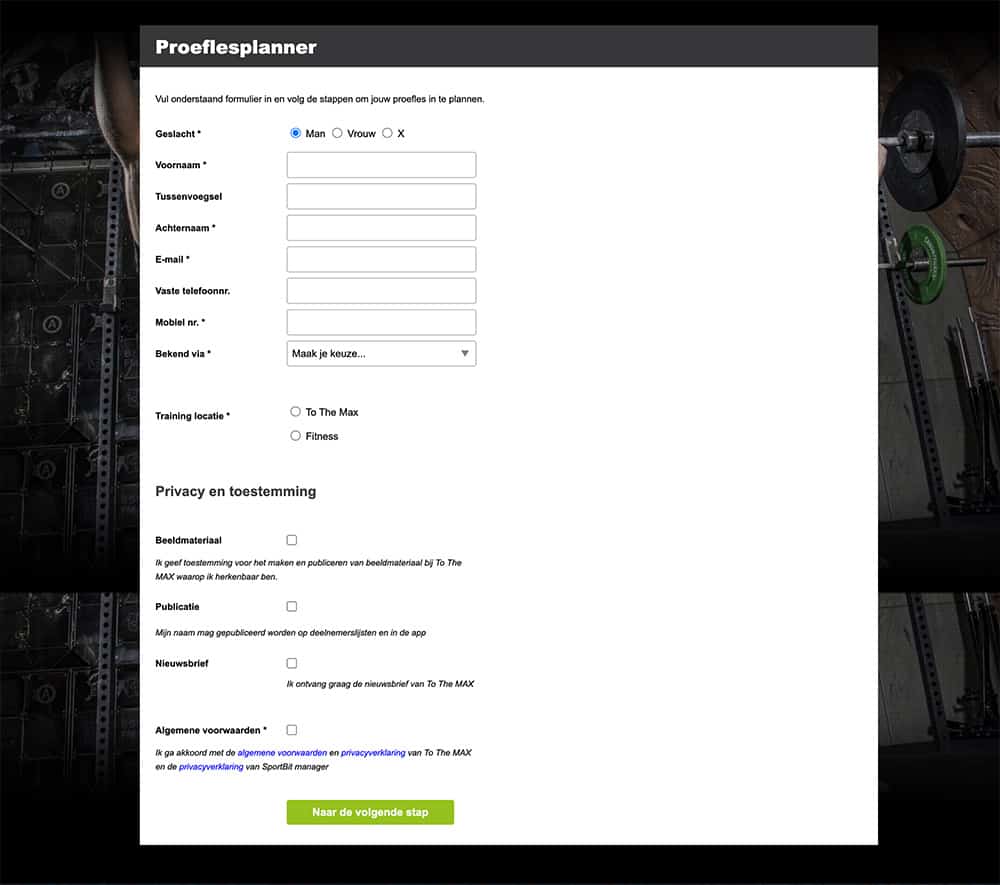
Bijna elke website of webshop maakt gebruik van contactformulieren. Toch zien we in de praktijk dat deze slecht ingevuld worden vanwege ontwerpfouten of omdat er om te veel informatie gevraagd wordt. Zo zorg je direct voor beter contact met jouw klanten:
- Houd het formulier zo kort mogelijk
- Vraag enkel om privégegevens die “echt” nodig zijn
- Bied overzicht in het invultraject
- Beperk het aantal verplichte velden
- Duid verplichte velden aan met een *
- Kies een logische volgorde
- Vul adresgegevens automatisch in met een postcode API
- Maak invulvelden groot genoeg
- Geef concreet aan “wat” er fout is als er een fout ontstaat
- Bewaar ingevulde gegevens
- Geef na verzending aan dat het gelukt is
- Geen na verzending aan wat het vervolgproces is
- Stuur een e-mail waarin de aanvraag bevestigd wordt
Voorkom dat je deze fouten maakt
Om tot de in dit artikel beschreven inzichten te komen hebben andere online ondernemers veel kostbare fouten moeten doorstaan. Voorkom geldverspilling met deze veelgemaakte fouten:
- Vertrouw enkel op een contactknop: Een contact knop alleen is onvoldoende, vertel mensen letterlijk wat de volgende stap is (bijvoorbeeld: bellen, WhatsAppen, e-mailen)
- Niet klikbare contactgegevens: Als contactgegevens niet klikbaar zijn zullen veel minder mensen contact opnemen.
- Bezoekers dwingen tot scrollen: Als een bezoeker moet scrollen om tot de CTA te komen is dit slecht voor het conversiepercentage
- Om te veel privégegevens vragen: Vraag in contactformulieren om een minimale hoeveelheid privégegevens.
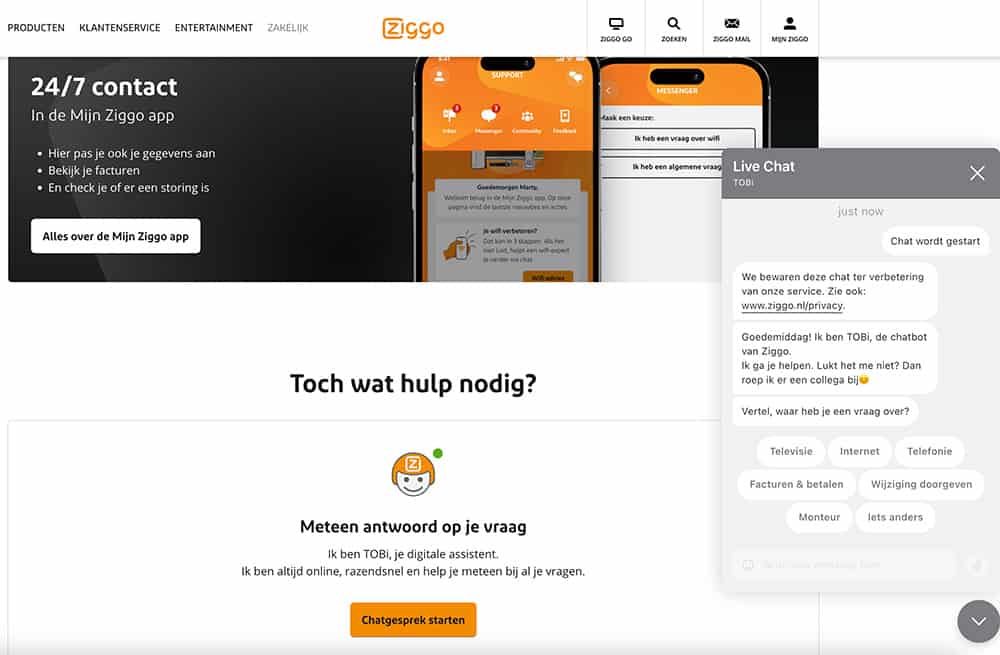
- Vervelende chatbots: Het implementeren van een chatbot oogt verleidelijk, maar de techniek is nog niet zo ver. Doorgaans zorgen chatbots voor veel frustratie bij klanten
- Te hoge responsdrempels: Houd bij goedkope producten of diensten de responsdrempel zo laag mogelijk. Bouw bij dure producten of diensten de responsdrempel geleidelijk op.
6 pro tips voor meer interactie en respons
Welke responsdrempel op termijn het meest oplevert kan enkel achterhaald worden door risco’s af te wegen en te testen. Een lagere responsdrempel levert dan wel meer betalende klanten en leads op, maar vaak is de kwaliteit hiervan dan ook lager.
Het doel van een website of webshop is om bezoekers steeds dieper de marketingfunnel in te krijgen om ze tot klant te verwerven. Door afleiding te voorkomen neemt de kans op interactie en respons toe. Overweeg om:
- Het menu weg te halen op landingspagina’s en de checkout
- Geen links te plaatsen die gebruikers van de site af sturen
- Slechts één CTA knop te plaatsen
- Vermijd irritante pop-ups die het scherm overnemen
Door gebruik te maken van een conversiegericht webdesign staat jouw product of dienst centraal. Het verkooppercentage van conversiegerichte websites en webshops ligt hierdoor altijd hoger.
Online zijn mensen zeer ongeduldig. Een website of webshop die traag, onvolledig of met beperkte functionaliteit laadt zullen bezoekers snel wegklikken. Belangrijk is dan ook dat de snelheid geoptimaliseerd is.
De customer journey beschrijft letterlijk de reis die de klant aflegt van het eerste contactmoment tot het laatste contactmoment. Een customer journey is altijd uniek voor elk bedrijf. Door deze klantreis uit te werken krijg je waardevolle inzichten hoe in te spelen op de klantbehoeftes op elk gegeven moment.
Volg gratis de marketing & webdesign videotraining
- Een webdesign dat verkoopt
- Beïnvloed klantkeuzes
- Adverteren op social media
- Word gevonden in Google
- 100% gratis no strings attached!